Physiotherapy App
This project is a 10-week long endeavor focusing on the design and development of a physiotherapy app. The objective is to allow patients to easily access physiotherapy treatment by connecting them with licensed physiotherapists, and providing personalized exercise plans based on their condition.
Project Overview
My Role
As the lead UX Researcher and UI Designer on this project, my role will be to conduct user research, design the user interface, and ensure a seamless user experience for patients seeking physiotherapy treatment.
The Problem
Several patients do not adhere to their prescribed physiotherapy exercises treatments.
Research
Target Audience:
Sports/fitness enthusiasts, Athletes
Devices:
Mobile & Tablet
Industry:
Physiotherapy, Sports Medicine
Patients feel unsure on how physiotherapists are using functional measures and monitoring to better engage with their needs
No feedback - If you monitor a patients adherence to their program and provide them with regular feedback, they will be more compliant
Patients don't understand why it will make them better. If you are going to give your patient an exercise, then you need to have a good rationale as to why they are doing it
User Interviews
The goal for these user interviews was to understand how current measures of monitoring and treatment methods are performed and prescribed. I want to uncover the most important values of the patient experience and identify motivations, pain points and behaviors by asking questions to understand where they were confused and/or frustrated with their prescribed routines. Determining what can be made clearer post-appointment is also a key factor.
Criteria: Individuals who have sustained an athletic related injury and been prescribed physio exercises.
How Might We empower injured fitness enthusiasts on recovery management through improved measures of monitoring and ensuring self-care treatment methods?
Persona: Meet "John," a 29-year-old former college athlete who sustained a shoulder injury during a game. He has been seeing a physiotherapist for the past few months for shoulder pain and has been prescribed exercises to help with his recovery. Despite his efforts, Mike does not feel educated on his injury and is frustrated with the lack of progress he has made. He is looking for a solution that can provide him with more information and resources to better understand and manage his injury, as well as help him track his progress and see improvement. He needs a clear and easy-to-use platform that can provide him the information and resources he needs to take control of his recovery.
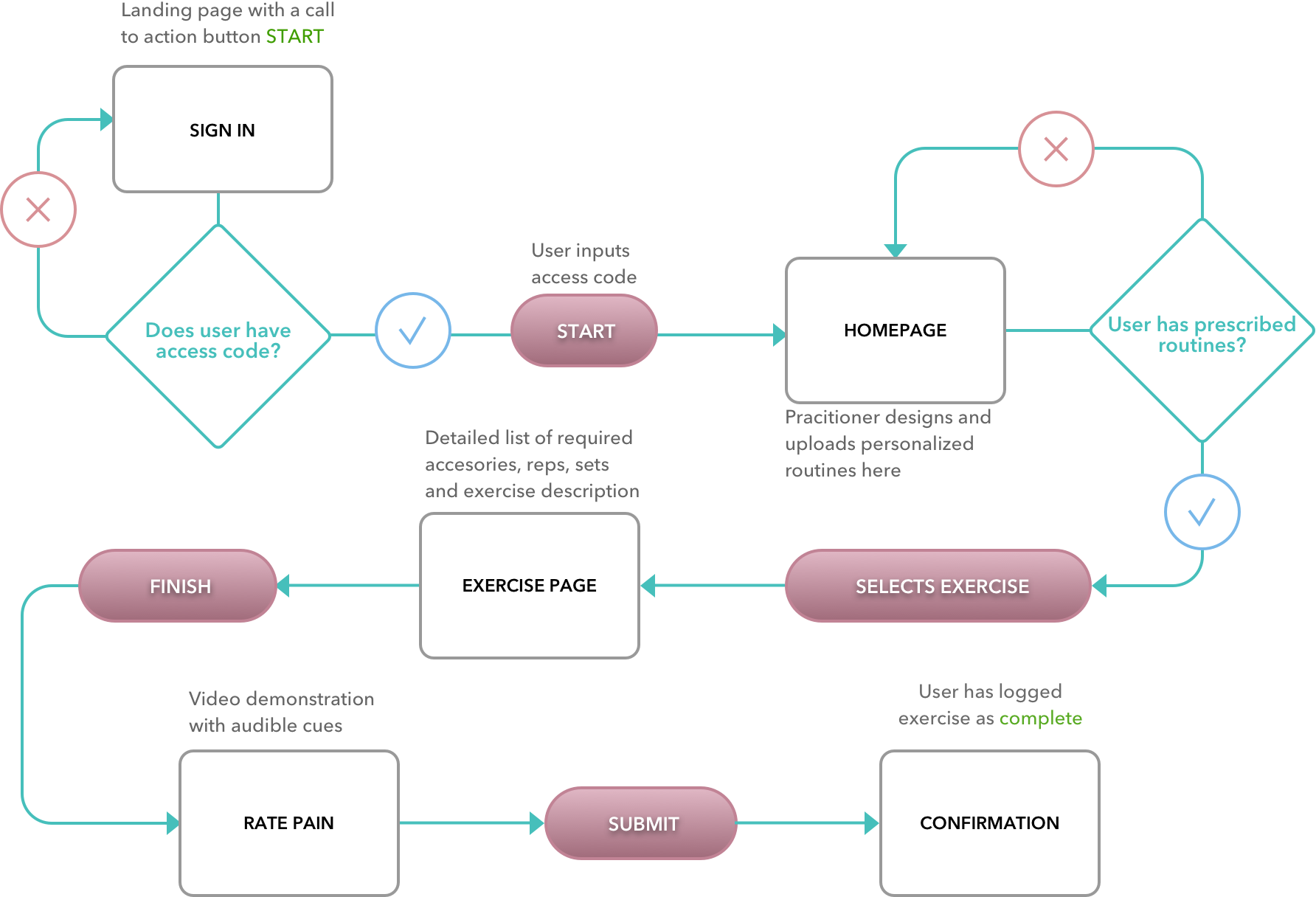
Task flow + Sketch Ideation
The user flow was mapped out and then sketched to visualize the movement of users through the product, and a group of people were asked to test the prototype and provide feedback. Based on the feedback received, the prototype was iterated on and improved until it met the requirements and satisfied the users.
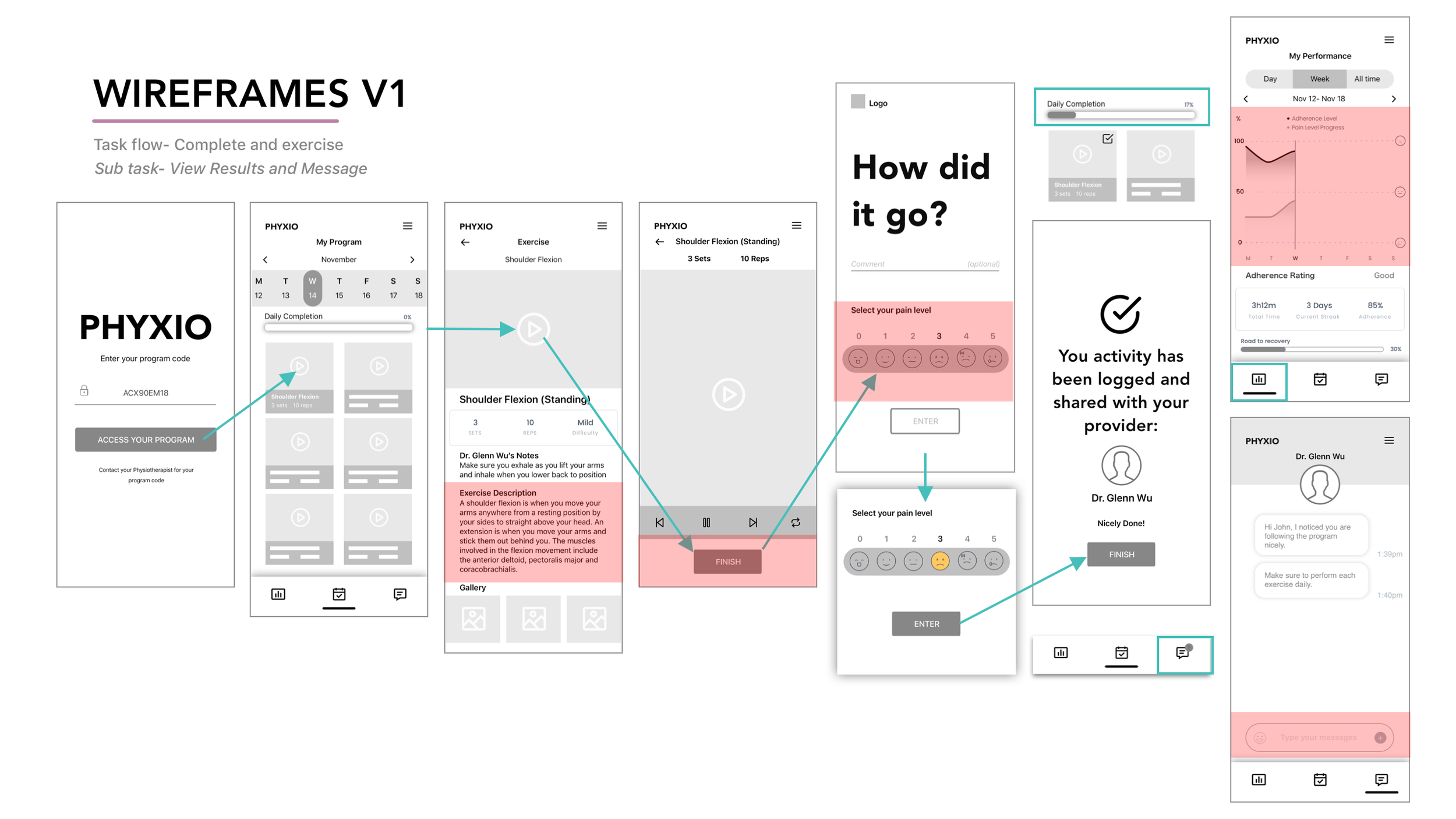
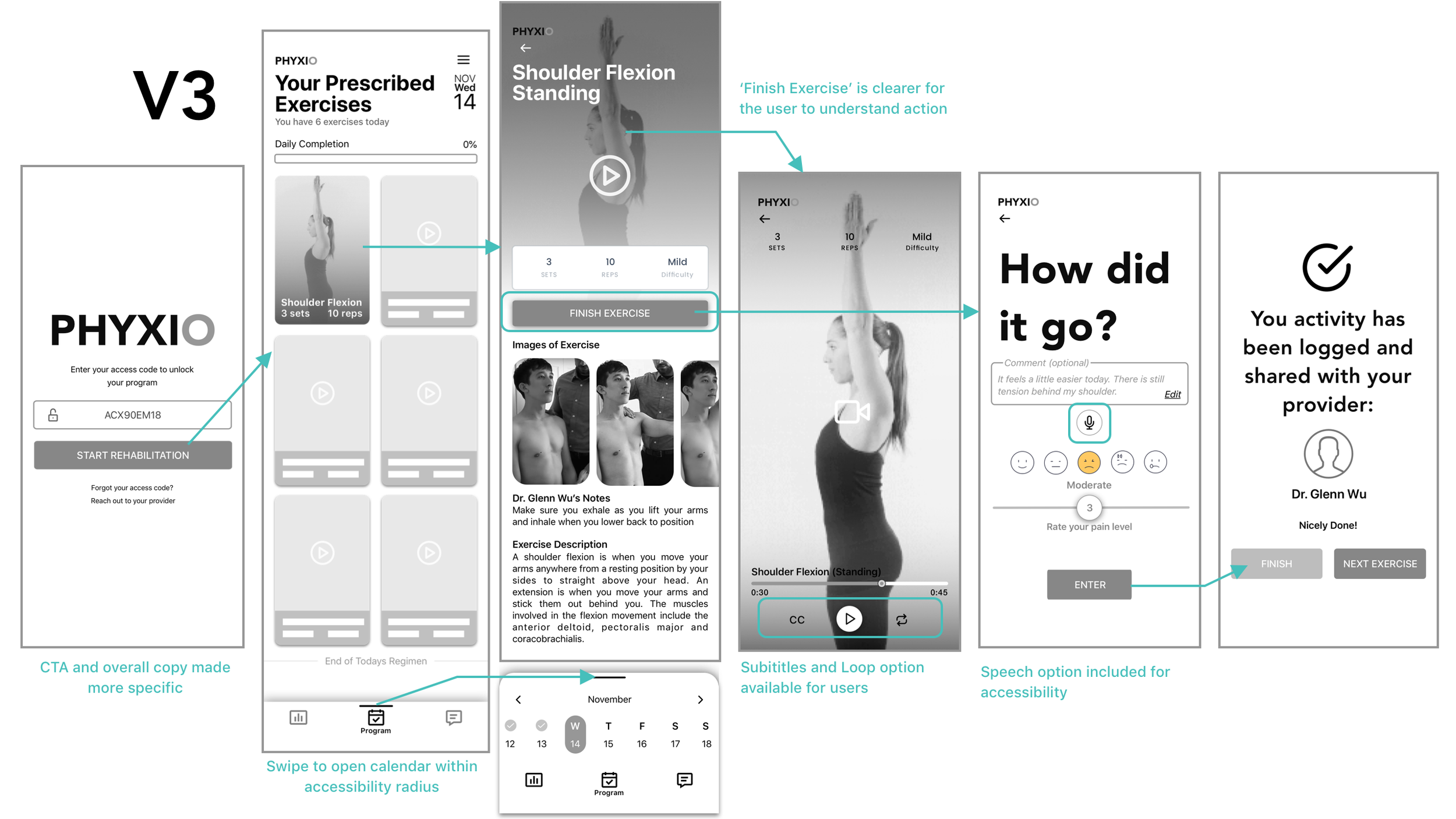
Wireframes & User Testing
Wireframes were created based on the research, sketches, and analysis of competitors. I then tested these initial wireframes with users by having them complete tasks and provide feedback on their experience. Through this process, I was able to identify areas where users were confused or struggled to find information. The designs were then iterated upon three times until users were able to complete tasks with minimal difficulty.
Findings & Insights
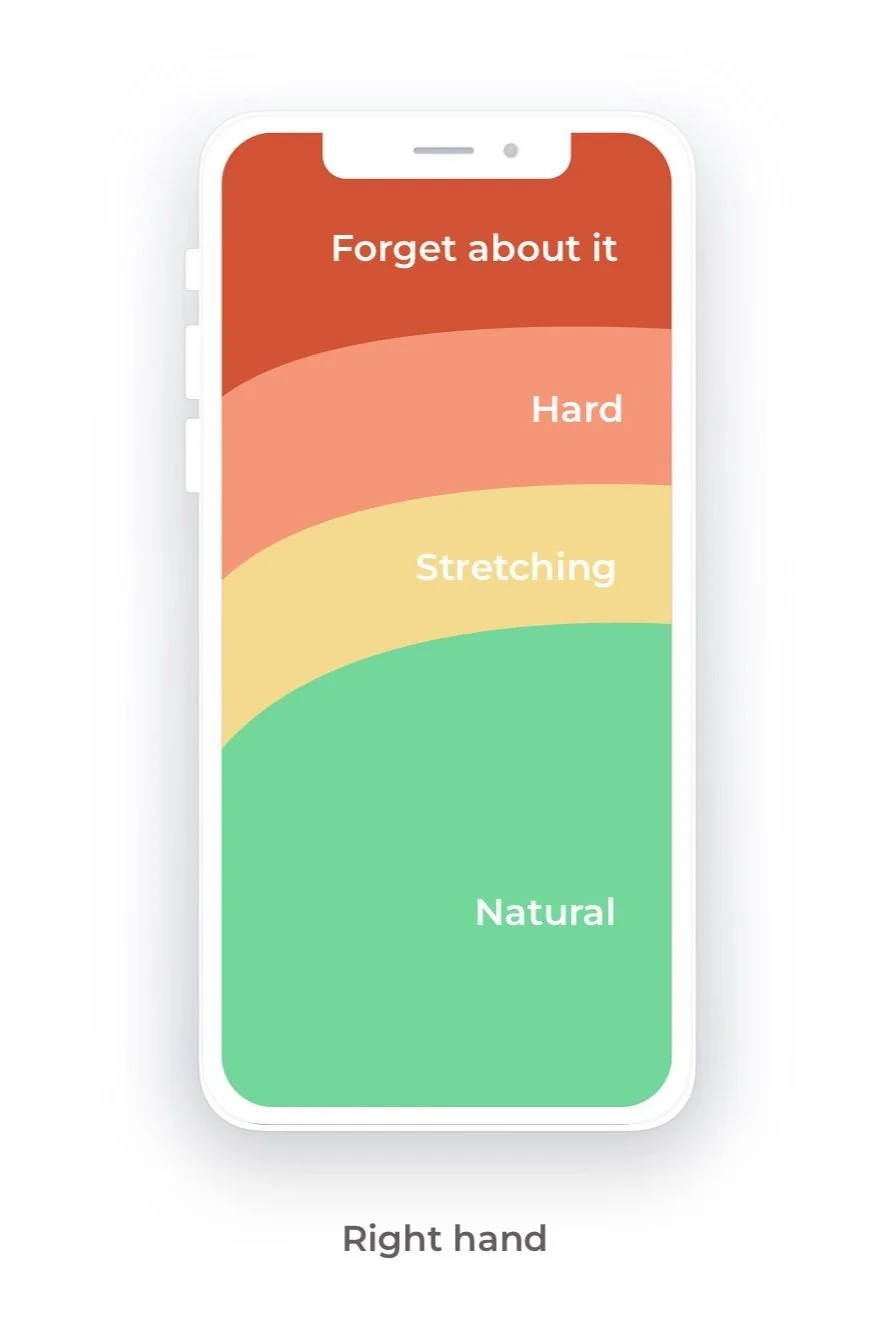
In this project, I delved into how the thumb zone can be optimized for accessibility and ease of use to provide a smooth and effortless experience.
Log In
Some messaging on log in screen had users clicking on non-clickable areas due to copy formatting
Iconography can be used to support text
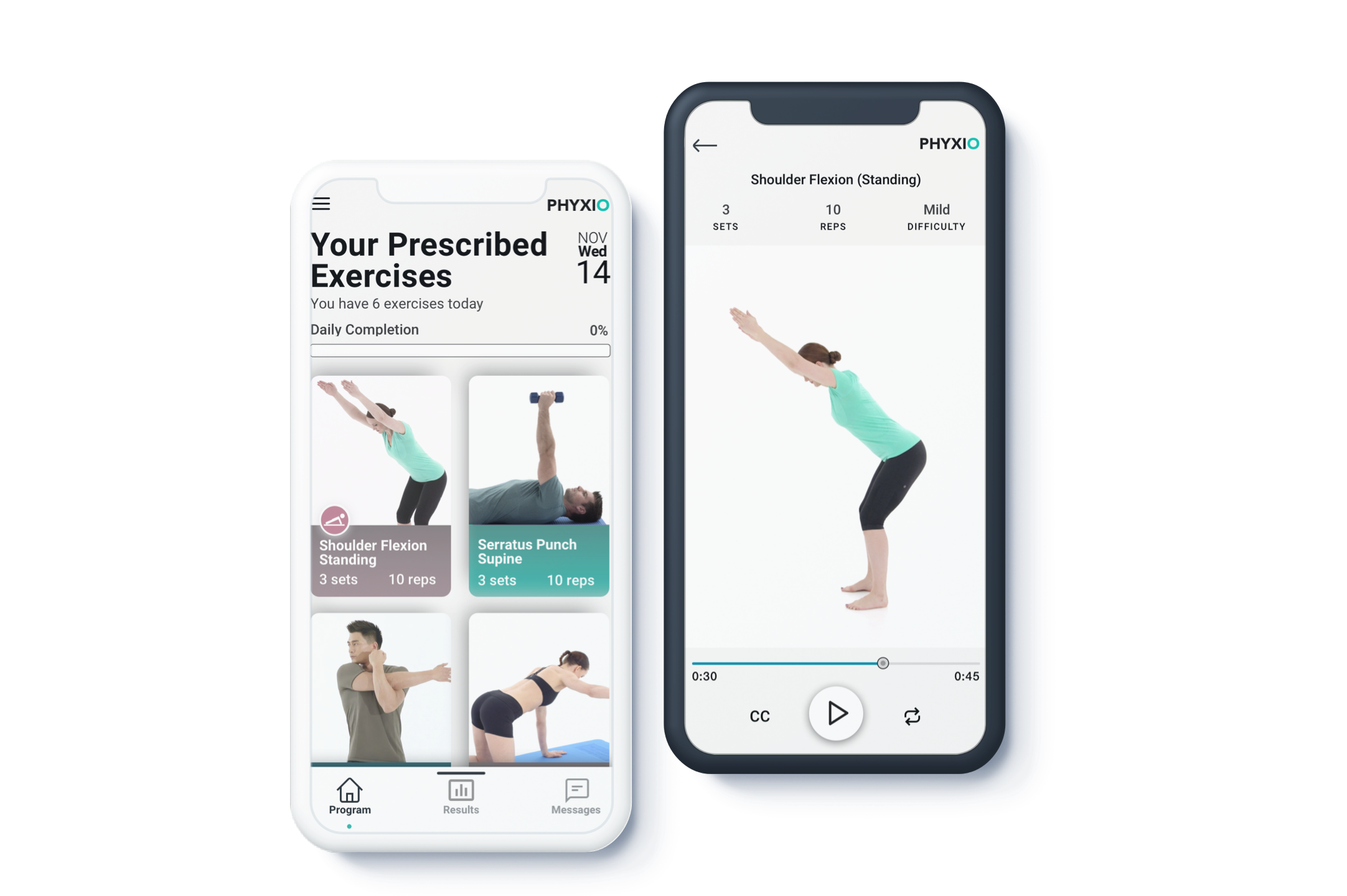
Program
Calendar position could be placed in a more ergonomic position - refer to natural thumbzone diagram
Make users aware of daily progress
Exercises
Some confusion around loop icon on video interface.
Users did not realize they had to watch the video in order to proceed with the task
Users were confused with some of the vocabulary used to describe the exercise
Rating Pain Level
Include speech-to-text for accessibility
Some confusion around what pain number rating indicates.
Add context to each pain level and what that number means
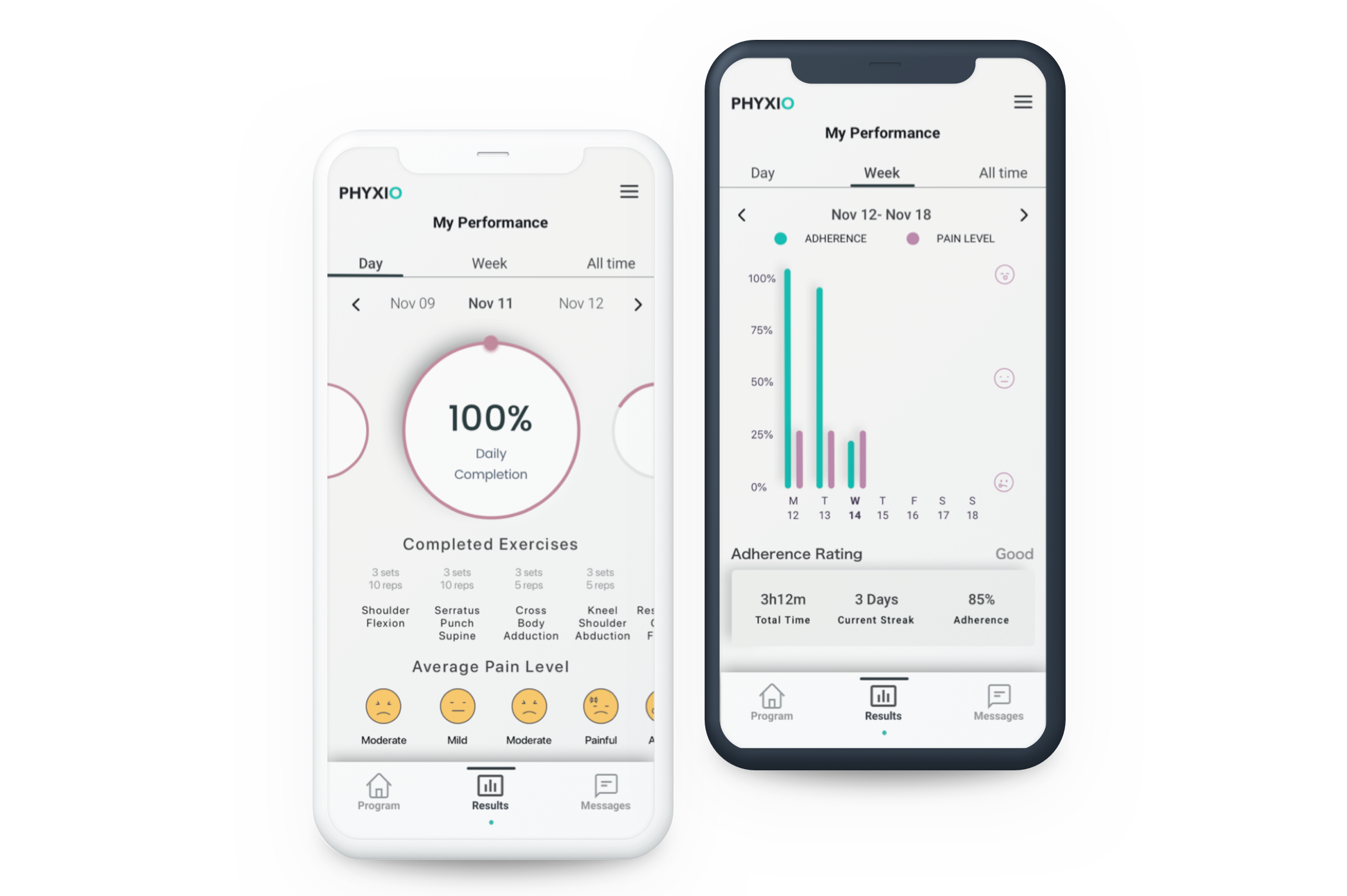
Stats and Monitoring
Some issues with reading the chart graph - Results are easier to understand with simple bar graph
Rework hierarchy of info
Messaging
Add clear method to contact doctor via phone, email and other channels
Consider ux writing when communicating this option is a premium (paid) feature
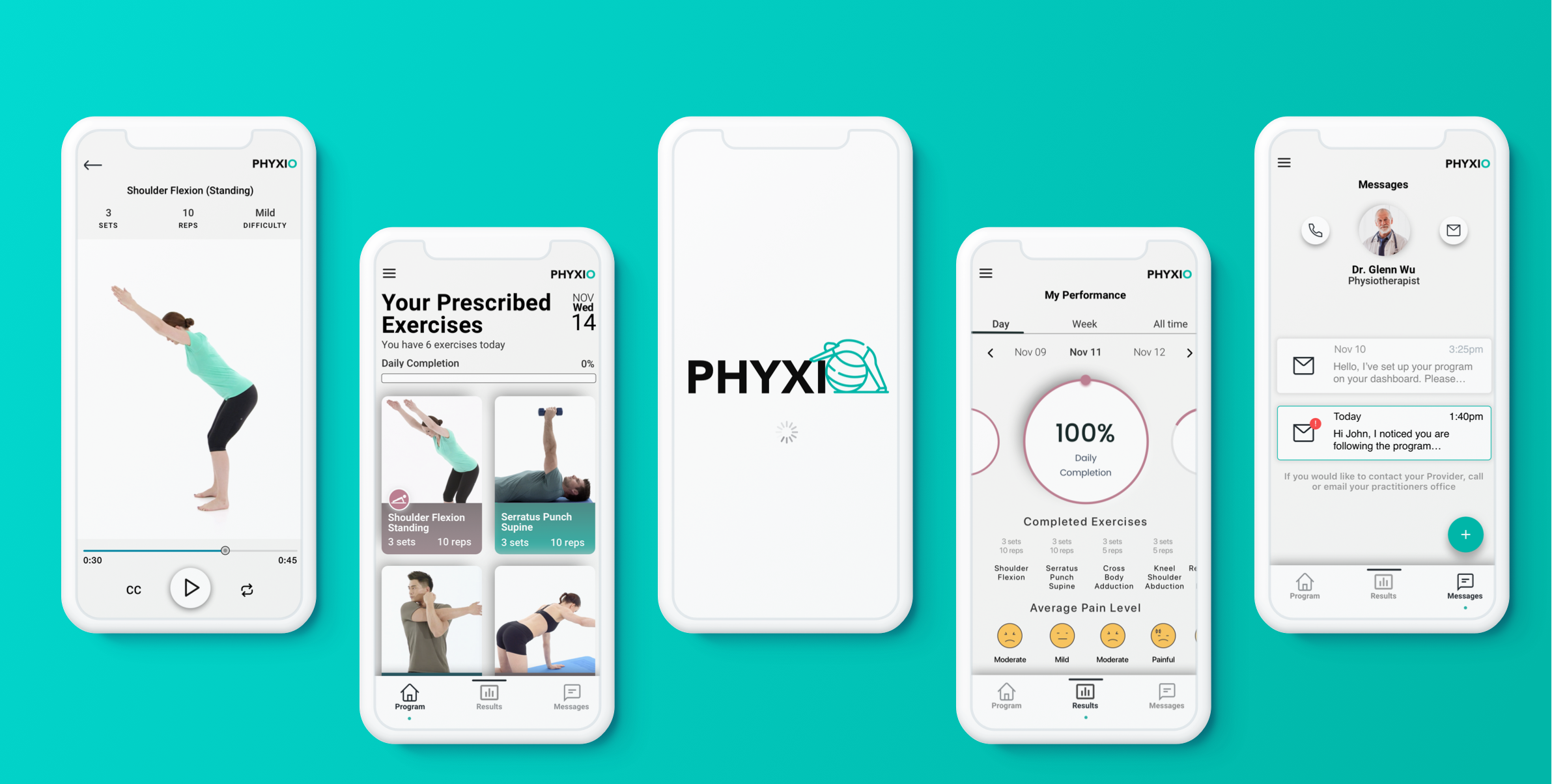
Safe & Secure
Get your access code from your physiotherapist and unlock your daily exercise program. it’s your personal account for recovery management.
Personalized
Exercise therapy programs created for you and your specific injury. Video demonstrations and details created by trusted professionals
Connected
Monitor your performance with adherence and pain level tracking while staying connected with your provider. now your practitioner can see your results.
Measure Success
We monitor patient’s adherence to their program and provide them with regular statistics and performance results during their rehabilitation.
Motion Design Prototype.
This is a preview of how the elements and transitions were stitched together using Principle (motion design software). I wanted to create meaningful and fluid transitions that supported the overall visual narrative and gave a better sense of the experience. Link to Invision prototype below.